Người viết: Hoang Quynh Anh Bạn muốn thử học lập trình web, nhưng không biết nên bắt đầu từ đâu? Chắc hẳn bạn cũng đã thử tìm kiếm những khóa học trên google, nhưng lại có quá...
Người viết: Hoang Quynh Anh
Bạn muốn thử học lập trình web, nhưng không biết nên bắt đầu từ đâu?
Chắc hẳn bạn cũng đã thử tìm kiếm những khóa học trên google, nhưng lại có quá nhiều nguồn tài liệu và đa số chúng lại chứa nhiều thông tin khiến bạn quá tải.
Bạn chỉ cần những kiến thức cơ bản nhất về lập trình web – một tài liệu cung cấp các giải thích tổng thể và giúp bạn có định hướng phát triển
Đó là lý do tại sao tôi viết bài này. Bài viết sẽ chỉ cung cấp các kiến thức về công nghệ năm 2018 trong lĩnh vực lập trình web ở mức độ cơ bản nhất nếu bạn muốn thử sức trong lĩnh vực này. Nếu bạn là người mới học lập trình, đây là bài viết dành cho bạn!
Bài viết sẽ bao gồm những phần sau:
- Những kiến thức cơ bản trong lập trình web,
- Cái nhìn tổng thể về các ngôn ngữ lập trình và các frameworks,
- Các nguồn tài liệu hữu ích.
Đó là tất cả những gì một người mới chập chững bắt đầu cần để phát triển sự nghiệp trong lĩnh vực này!
Phần 1: Chúng ta sẽ bắt đầu với những thứ cơ bản trước:
- Thế nào là lập trình web: giải thích điều gì thực sự xảy ra khi bạn tải một trang web trong trình duyệt của bạn.
- HTML, CSS và Javascript: nền tảng của mọi website
- Các công cụ hữu ích: sử dụng các trình soạn thảo và Git
- Thế nào là front-end và back-end
Phần 2: tiếp theo hãy tìm hiểu về các kĩ năng front-end
- Responsive design: đảm bảo website của bạn nhìn tuyệt đỉnh kể cả trên máy tính, tablets hay điện thoại
- Grunt, Gulp và WebPack: sử dụng các build tools hỗ trợ
- Giới thiệu về các framework của Javascript: React, Vue và Angular
Phần 3: Các kĩ năng back-end
- Tổng thể về các ngôn ngữ back-end thường được sử dụng
- Giới thiệu về cơ sở dữ liệu và ngôn ngữ cơ sở dữ liệu
- Cơ bản về cách thiết lập một website trên máy chủ
Kết: tài liệu tham khảo
- Danh sách các khóa học online, các bài hướng dẫn và những quyển sách hữu ích.
Trước khi đi qua tất cả các kiến thức trên về website, hãy bắt đầu với bản thân bạn trước đã!
Mục đích tối thượng khi học lập trình của bạn là gì?
Trong cuốn sách 7 thói quen của người thành đạt, Stephen R.Covey đã khẳng định để thành công, bạn phải bắt đầu bằng “sự kết thúc trong tâm trí” trước đã.
Ngoài lý do khiến bạn bắt đầu học lập trình, điều gì mà bạn muốn nhắm tới sau khi học xong?
Điều gì là mục tiêu tối thượng của bạn?
Bạn đang tìm kiếm một sở thích vui vui? một sự thay đổi nghề nghiệp? Hay chỉ đơn giản là một công việc linh động giúp bạn có thể sắp xếp thời gian gần gũi với gia đình nhiều hơn?
Cách bạn tiếp cận với lập trình web nên được dựa trên mục tiêu của bạn.
Khi đọc bài viết này, hãy nhớ kĩ các mục tiêu của bạn trong đầu và để chúng quyết định: ngôn ngữ nào bạn nên học, thậm chí là cách bạn học nó như thế nào.
Ok đủ rồi, hãy bắt đầu với các kiến thức cơ bản trước đã! 
Phần 1: Kiến thức nền tảng
Tôi sẽ bắt đầu bằng một điều hiển nhiên trước: Trọng tâm của lập trình web là việc xây dựng các websites
Một website có thể rất đơn giản như một trang web tĩnh hay phức tạp như các ứng dụng web ngày nay. Nếu bạn có thể xem một thứ gì đó trong một trang web trên trình duyệt của bạn, thứ đó chắc chắn liên quan tới lập trình web.
Dưới đây là một giải thích đơn giản cách các websites hoạt động:
- Websites về bản chất chỉ là tập hợp các file được lưu trữ trên các máy tính gọi là máy chủ.
- Server / Máy chủ là các máy tính dùng để “host” website, nôm na là lưu trữ các file của websites. Các server được kết nối trong mạng lưới khổng lồ World Wide Web hay còn gọi là Internet.
- Browsers/Trình duyệt là các phần mềm chạy trên máy tính của bạn. Chúng tải các file của websites qua kết nối internet. Máy tính của bạn được coi như một client và được kết nối tới server
Tài liệu tham khảo
- Internet hoạt động thế nào? – Mozilla Developer Network
- Sự khác biệt giữa webpage, website, web server và search engine? -Mozilla Developer Network
3 thành phần tạo nên mọi website
Như đã nói ở trên, websites là tập hợp các files, chủ yếu là các file HTML, CSS, Javascript. Hãy cùng tìm hiểu chi tiết từng thứ nhé.
HTML hay HyperTextMarkup Language
HTML là nền tảng của mọi website. Nó là một file quan trọng được tải xuống bằng trình duyệt của bạn khi bạn truy cập một trang web.
Bạn hoàn toàn có thể tự tạo một website rất rất đơn giản chỉ với HTML mà không cần tới bất kì files nào khác. Nó sẽ khá nhạt nhẽo nhưng HTML là thứ tối thiểu bạn cần để một website có thể được gọi là một website.
(nếu bạn hứng thú với các kiến thức cơ bản của HTML, bạn có thể đọc qua bài blog/video hướng dẫn này)
CSS hay Cascading Style Sheets
Nếu không có CSS, website của bạn sẽ nhạt nhẽo như một văn bản được soạn thảo bằng Word vậy.
Với CSS, bạn có thể thêm màu, chỉnh phông chữ và sắp xếp lại bố cục trang web theo ý thích của bạn. Thậm chí bạn còn có thể thêm các hiệu ứng chuyển động nếu sử dụng các kĩ thuật CSS nâng cao.
Javascript
Javascript là ngôn ngữ lập trình cho phép bạn tương tác với các thành phần trên website và thay đổi chúng.
Nếu CSS trang trí cho HTML thì Javascript thêm tương tác và khiến trang web của bạn sinh động hơn.
Bạn có thể sử dụng Javascript để cuộn lên đầu trang khi click vào một button, hay làm một slideshow ảnh có các button điều hướng qua lại để xem hình ảnh.
Để làm việc với HTML, CSS và Javascript, bạn cần dùng một phần mềm khác là trình soạn thảo .
Trình soạn thảo nào bạn nên dùng?
Đây là một câu hỏi rất phổ biến, đặc biệt là với những bạn mới bắt đầu học lập trình. Câu trả lời là trình soạn thảo phù hợp nhất với bạn sẽ phụ thuộc nhiều vào ngôn ngữ bạn lựa chọn để lập trình.
Nếu bạn làm việc chủ yếu với HTML, CSS, Javascript, bạn hoàn toàn có thể lập trình bằng Windows Notepad hay TextEdit trên Mac nếu bạn muốn. Nhưng như thế thì có vẻ không chuyên nghiệp lắm.
Các trình soạn thảo như Sublime hay VS Code có rất nhiều tính năng giúp công việc lập trình của bạn dễ dàng hơn. Chúng cho phép bạn căn lề nhiều dòng, highlight các dòng code theo ngôn ngữ lập trình phù hợp.

Đối với các ngôn ngữ back-end (chúng ta sẽ tìm hiểu sâu hơn ở phần sau), bạn sẽ cần các trình soạn thảo mạnh mẽ hơn gọi là IDE(môi trường phát triển tích hợp). IDE giúp bạn debug và compile đoạn code ngay trong trình soạn thảo.
Dưới đây là vài trình soạn thảo phổ biến:

VS Code: Phiên bản nhẹ hơn của Visual Studio, một IDE của Microsoft. VS Code mới ra đời cách đây vài năm nhưng nó đã trở nên phổ biến vì tốc độ nhanh, dễ sử dụng, các tính năng mạnh mẽ. VS Code là lựa chọn ưa thích của tôi nên có lẽ tôi hơi thiên vị một chút khi nói đến trình soạn thảo này.

Atom: tạo ra bởi GitHub và được quảng cáo là trình soạn thảo có thể “hackable”. Atom là một trình soạn thảo khá được yêu mến. Một trong những điểm mạnh của nó là khả năng tùy biến. Bạn có thể cài các packages và giao diện cho phép bạn thêm các tính năng vào trình soạn thảo.

Sublime: Một trình soạn thảo siêu nổi tiếng có tuổi đời lớn hơn so với VS Code hay Atom. Giống như Atom, bạn có thể cài các packages và giao diện. Sublime cũng có tốc độ rất nhanh. Khác với hai trình soạn thảo trên, bạn phải bỏ ra 70 đô để mua bản quyền Sublime nhưng có thể thử nó miễn phí.
Tôi khuyên bạn nên dùng thử một vài trình soạn thảo trước rồi hẵng chọn ra trình soạn thảo phù hợp nhất với mình. Sau đó hãy gắn bó với nó và học cách sử dụng các phím tắt cũng như tính năng thành thạo.
Version control – Quản lý phiên bản
Sau khi chọn được trình soạn thảo phù hợp, bạn bắt đầu viết code.
Tuy nhiên bạn lại vô tình gây ra lỗi trong những dòng code của mình, và mặc cho việc bạn có Ctrl-Z bao nhiêu lần thì code bạn vẫn lỗi, bạn sẽ làm gì trong trường hợp này?
Câu trả lời là hãy sử dụng version control!
Version control giống như việc bạn có các save points (bạn nhớ khi chơi game thường hay có các mốc mà khi nhân vật của bạn chết, bạn có thể chơi lại game từ mốc đó mà không phải bắt đầu lại từ đầu chứ? Nó chính là save points!) trong file code của bạn vậy.
Nếu bạn nghĩ việc bạn sắp làm có thể làm hỏng mọi thứ trong file code của bạn, bạn có thể tạo một save point mới (gọi là commit). Sau đó nếu bạn có lỡ làm hỏng trang web, bạn có thể khiến code của bạn trở lại trạng thái cũ trước khi chưa bị hỏng bằng version control.
Version control là một chiếc phao cứu sinh tuyệt vời nếu bạn có lỡ gây ra lỗi và muốn quay về trạng thái ban đầu.
Nghe tuyệt đó! Nhưng nó hoạt động thế nào vậy?
Sử dụng một hệ thống quản lý phiên bản (VCS) tức là bạn đã lưu trữ các file code và toàn bộ lịch sử thay đổi của chúng trong một kho lưu trữ gọi là repository.
Thông thường bạn sẽ sử dụng một repository cho mỗi một website hay project
Sau đó bạn lưu trữ repository của mình trực tuyến ở một chỗ gọi là central repository (kho lưu trữ trung tâm), đồng thời giữ một phiên bản của nó ở trong máy tính của bạn trong local repository. Bất cứ khi nào bạn thay đổi thứ gì đó trong các file code trên máy tính của bạn, bạn có thể tạo một commit và đẩy nó lên central repository.
Tiến trình này giúp nhiều người có thể cùng làm việc trên một file code và thay đổi nhiều files đồng thời.
Git là hệ thống quản lý phiên bản phổ biến nhất hiện nay
Hệ thống quản lý phiên bản chủ chốt hiện nay là Git. Một đối thủ của nó là Subversion, một hệ thống cũ hơn. Nhưng đa số các bài hướng dẫn và các trại code ngày nay đều sử dụng Git, do đó tôi khuyên bạn hãy học cách sử dụng nó.
Tài liệu tham khảo
Bây giờ chúng ta sẽ đi sâu vào các ngôn ngữ và frameworks được sử dụng, và để bắt đầu hãy cùng đi qua hai thuật ngữ phổ biến: front-end và back-end
frontend-la-tat-ca-nhung-gi-ban-nhin-thay-tren-mot-trang-web-12">Frontend là tất cả những gì bạn nhìn thấy trên một trang web

Front-end (hay còn gọi là phía client) là tất cả những gì được tải xuống trên trình duyệt của người dùng (client). Nó có thể là HTML và CSS, thứ chúng ta đã nhắc tới phía trên. Ban đầu Javascript cũng chỉ được dùng như một ngôn ngữ front-end nhưng ngày nay bạn cũng có thể sử dụng nó cho cả back-end.
Front-end quyết định website của bạn sẽ đẹp long lanh hay xấu đau xấu đớn .
Hay nói cách khác, nó liên quan tới việc website của bạn hoạt động có phù hợp với người dùng không (thứ này gọi là UX – User Experience, tức trải nghiệm người dùng).
Nếu bạn hứng thú với việc thay đổi CSS để đảm bảo trang web của bạn hoàn hảo tới từng pixel, hay việc thêm các hiệu ứng bằng Javascript cũng làm bạn ngồi lì trước máy tính cả ngày, bạn có thể sẽ đam mê theo đuổi mảng lập trình front-end đấy.
Còn backend đảm bảo mọi thứ trên website của bạn hoạt động ổn định – nó là tất cả các tính năng của một trang web.

Trong khi front-end là ngoại hình của trang web thì backend là thứ đứng phía sau đảm bảo website của bạn hoạt động với đầy đủ các tính năng hữu ích.
Nếu bạn đang làm lập trình back-end, bạn hẳn đã phải làm những công việc liên quan tới xử lý các yêu cầu tới server và cơ sở dữ liệu.
Một số ví dụ về các công việc của backend có thể là việc lưu trữ dữ liệu khi người dùng điền form trên trang liên hệ, hay việc lấy dữ liệu để hiển thị các bài viết theo một danh mục cụ thể mà người dùng yêu cầu. Công việc của back-end cũng có thể bao gồm cả cài đặt website trên server, xử lý vấn đề deploy/triển khai trang web trên server và cài đặt cơ sở dữ liệu SQL.
Nếu bạn thấy việc triển khai các thành phần chức năng của một trang web thú vị, bạn hoàn toàn phù hợp với mảng back-end.
Ghép chúng lại nào
Cái tên front-end và back-end bắt nguồn từ việc front-end là những thứ bạn nhìn thấy trong trình duyệt và back-end là những thứ bạn không nhìn thấy nhưng chúng giúp xử lý các tác vụ trong trang web và đảm bảo phần front-end hoạt động ổn định.
Bạn có thể coi front-end là cửa hiệu của một tập đoàn, thứ mà khách hàng thường nhìn thấy và sử dụng. Back-end là các trung tâm chế tạo và phân phối giúp cửa hiệu hoạt động hiệu quả.
Trong lập trình web cả front-end và back-end đều quan trọng như nhau.
Front end, back end, hay full stack?
Trong lập trình web, bạn có thể chỉ cần tập trung vào mỗi front-end hay back-end. Hoặc bạn có thể làm cả hai, công việc này được gọi là lập trình full stack.
Thứ bạn chọn sẽ phụ thuộc chủ yếu vào hai điều sau:
- Sở thích cá nhân của bạn: không phải ai cũng thích cả front và back end
- Công việc: hãy tham khảo danh sách công việc tại địa phương bạn và tham gia vào các buổi gặp mặt lập trình viên để có cái nhìn chung về các lĩnh vực nghề nghiệp.
Lưu ý là nếu bạn đam mê cả front end và back end, trở thành một lập trình viên full stack sẽ giúp bạn có nhiều cơ hội nghề nghiệp hơn. Cũng có lý thôi, càng nhiều công nghệ bạn biết thì bạn càng dễ kiếm việc.
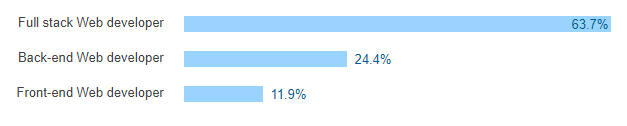
Stack Overflow đã báo cáo rằng trong bản thống kê người dùng năm 2017 của họ, có 63.7% lập trình viên full stack, 24.4% lập trình viên back end, còn 11.9% là lập trình viên front end.

Tuy nhiên điều này cũng phụ thuộc nhiều vào các công ty. Một số công ty tận dụng các lập trình viên full stack, một số lại chia ra thành back và front end. Số khác thậm chí chia các lập trình viên front-end của họ sang mảng thiết kế. Các lập trình viên này sẽ tự thiết kế và xây dựng phần front-end cho ứng dụng.
Techtalk via viblo.asia





